Visual Studio Code has integrated source control management (SCM) and includes Git support in-the-box. Many other source control providers are available through extensions on the VS Code Marketplace.
Visual Studio Code - Open Source ('Code - OSS') The Repository. This repository ('Code - OSS') is where we (Microsoft) develop the Visual Studio Code product together with the community.Not only do we work on code and issues here, we also publish our roadmap, monthly iteration plans, and our endgame plans.This source code is available to everyone under the standard MIT license. VS Code as Git diff tool. Add the following to your Git configurations to use VS Code as the diff tool: diff tool = default-difftool difftool 'default-difftool' cmd = code -wait -diff $LOCAL $REMOTE. This leverages the -diff option you can pass to VS Code to compare two files side by side. To summarize, here are some examples of where you can use VS Code as the editor: git rebase HEAD3 -i do interactive rebase. BEFORE VS Code 1.48, VS Code Source Control has no UI for merging branches. But you can do the merge with commands from the Command Palette. To merge branches (ex. Merge my-feature-branch into master): Checkout the destination branch (master) Command Palette Git: Checkout to. Select the branch. Make sure master is synchronized with the remote. So now that we have learned how to use git with www.gitlab.com and Visual Studio Code we are ready to create some terraform scripts. Using SSH key authentication. With pushing and pulling you need to type in your credentials every time you do this. To make this easier you need to use authentication with SSH keys. Enable SSH Key authentication. There are three ways to start using Git with Visual Studio to be more productive: Open an existing Git repository. If your code is already on your machine, you can open it by using File Open Project/Solution (or Folder) and Visual Studio automatically detects if it has an initialized Git repository. Create a new Git repository. If your code is not associated with Git, you can create a new Git repository.
Tip: Click on an extension tile to read the description and reviews in the Marketplace.
SCM Providers
VS Code has support for handling multiple Source Control providers simultaneously. For example, you can open multiple Git repositories alongside your Azure DevOps Server local workspace and seamlessly work across your projects. To turn on the Source Control Providers view, select the overflow menu in the Source Control view (⌃⇧G (Windows, Linux Ctrl+Shift+G)), hover over Views, and make sure that Source Control Repositories is marked with a check. The Source Control Providers view shows the detected providers and repositories, and you can scope the display of your changes by selecting a specific provider.
SCM Provider extensions
If you would like to install another SCM provider, you can search on the scm providers extension category in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)). Start typing '@ca' and you will see suggestions for extension categories like debuggers and linters. Select @category:'scm providers' to see available SCM providers.
Git support
VS Code ships with a Git source control manager (SCM) extension. Most of the source control UI and work flows are common across other SCM extensions, so reading about the general Git support in VS Code will help you understand how to use another provider.
Note: If you are new to Git, the git-scm website is a good place to start, with a popular online book, Getting Started videos and cheat sheets. The VS Code documentation assumes you are already familiar with Git.
Note: VS Code will leverage your machine's Git installation, so you need to install Git first before you get these features. Make sure you install at least version 2.0.0.
👉 When you commit, be aware that if your username and/or email is not set in your Git configuration, Git will fall back to using information from your local machine. You can find the details in Git commit information.
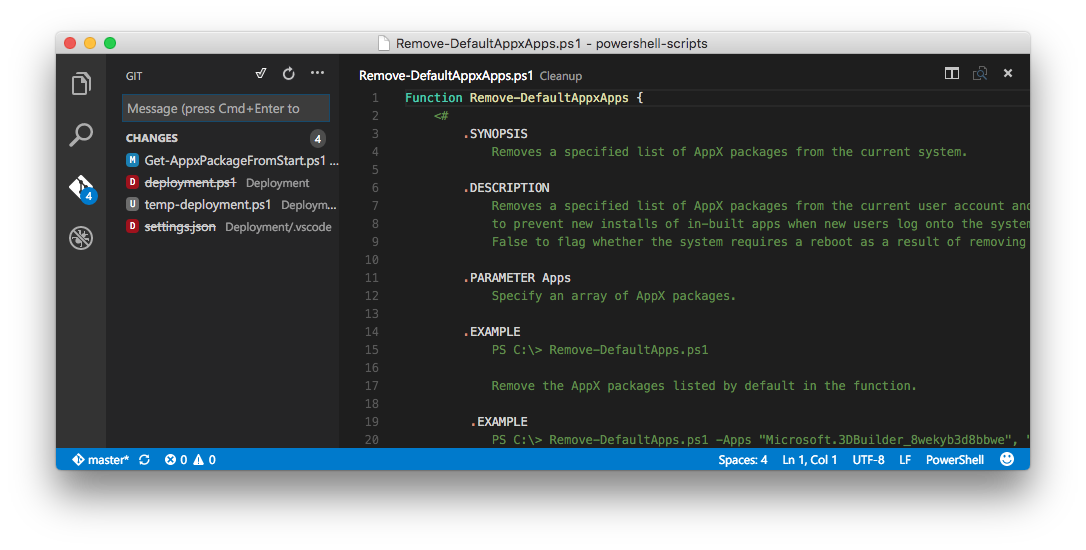
The Source Control icon in the Activity Bar on the left will always indicate an overview of how many changes you currently have in your repository. Selecting the icon will show you the details of your current repository changes: CHANGES, STAGED CHANGES and MERGE CHANGES.
Clicking each item will show you in detail the textual changes within each file. Note that for unstaged changes, the editor on the right still lets you edit the file: feel free to use it!

You can also find indicators of the status of your repository in the bottom-left corner of VS Code: the current branch, dirty indicators, and the number of incoming and outgoing commits of the current branch. You can checkout any branch in your repository by clicking that status indicator and selecting the Git reference from the list.
Tip: You can open VS Code in a sub-directory of a Git repository. VS Code's Git services will still work as usual, showing all changes within the repository, but file changes outside of the scoped directory are shaded with a tool tip indicating they are located outside the current workspace.
Commit
Staging (git add) and unstaging (git reset) can be done via contextual actions in the files or by drag-and-drop.
You can type a commit message above the changes and press Ctrl+Enter (macOS: ⌘+Enter) to commit them. If there are any staged changes, only changes will be committed. Otherwise, you'll get a prompt asking you to select what changes you'd like to commit and get the option to change your commit settings.
We've found this to be a great workflow. For example, in the earlier screenshot, only the staged changes to gulpfile.js will be included in the commit. A consecutive commit action could commit later changes to gulpfile.js, the deletion of yarn.lock, and changes to tests.js in a separate commit.
More specific Commit actions can be found in the Views and More Actions... menu on the top of the Source Control view.
Tip: If you commit your change to the wrong branch, undo your commit using the Git: Undo Last Commit command in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Cloning a repository
If you haven't opened a folder yet, the Source Control view will give you the options to Open Folder from your local machine or Clone Repository.
If you select Clone Repository, you will be asked for the URL of the remote repository (for example on GitHub) and the parent directory under which to put the local repository.
For a GitHub repository, you would find the URL from the GitHub Code dialog.
You would then paste that URL into the Git: Clone prompt.
You'll also see the option to Clone from GitHub. Once you authenticate with your GitHub account in VS Code, you'll be able to search through repositories by name, and select any repo to clone it. You can also start the flow to clone a Git repository with the Git: Clone command in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)). To see a step-by-step walkthrough, check out our Clone repos from VS Code video.
Branches and Tags
You can create and checkout branches directly within VS code through the Git: Create Branch and Git: Checkout to commands in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
If you run Git: Checkout to, you will see a dropdown list containing all of the branches or tags in the current repository. It will also give you the option to create a new branch if you decide that's a better option, or checkout a branch in detached mode.
The Git: Create Branch command lets you quickly create a new branch. Just provide the name of your new branch and VS Code will create the branch and switch to it. If you choose to Create new branch from..., you'll get an extra prompt that allows you to specify which commit the new branch should be pointing to.
Remotes
Register Git With Visual Studio Code
Given that your repository is connected to some remote and that your checked out branch has an upstream link to a branch in that remote, VS Code offers you useful actions to push, pull, and sync that branch (the latter will run a pull command followed by a push command). You can find these actions in the Views and More Actions... menu, along with the option to add or remove a remote.
VS Code is able to periodically fetch changes from your remotes. This enables VS Code to show how many changes your local repository is ahead or behind the remote. Starting with VS Code 1.19, this feature is disabled by default and you can use the git.autofetchsetting to enable it.

Tip: You should set up a credential helper to avoid getting asked for credentials every time VS Code talks to your Git remotes. If you don't do this, you may want to consider disabling automatic fetching via the git.autofetchsetting to reduce the number of prompts you get.
Git Status Bar actions
There is a Synchronize Changes action in the Status Bar, next to the branch indicator, when the current checked out branch has an upstream branch configured. Synchronize Changes will pull remote changes down to your local repository and then push local commits to the upstream branch.
If there is no upstream branch configured and the Git repository has remotes set up, the Publish action is enabled. This will let you publish the current branch to a remote.
Gutter indicators
If you open a folder that is a Git repository and begin making changes, VS Code will add useful annotations to the gutter and to the overview ruler.
- A red triangle indicates where lines have been deleted
- A green bar indicates new added lines
- A blue bar indicates modified lines
Merge conflicts
Merge conflicts are recognized by VS Code. Differences are highlighted and there are inline actions to accept either one or both changes. Once the conflicts are resolved, stage the conflicting file so you can commit those changes.
Vs Code Git Integration
Viewing diffs
Our Git tooling supports viewing of diffs within VS Code.
Tip: You can diff any two files by first right clicking on a file in the Explorer or OPEN EDITORS list and selecting Select for Compare and then right-click on the second file to compare with and select Compare with 'file_name_you_chose'. Alternatively from the keyboard hit ⇧⌘P (Windows, Linux Ctrl+Shift+P) and select File: Compare Active File With and you will be presented with a list of recent files.
Diff editor review pane
There is a review pane in the Diff editor that presents changes in a unified patch format. You can navigate between changes with Go to Next Difference (F7) and Go to Previous Difference (⇧F7 (Windows, Linux Shift+F7)). Lines can be navigated with arrow keys and pressing Enter will jump back in the Diff editor and the selected line.
Note: This experience is especially helpful for screen reader users.
Timeline view
The Timeline view, accessible at the bottom of the File Explorer by default, is a unified view for visualizing time-series events (for example, Git commits) for a file.
VS Code's built-in Git support provides the Git commit history of the specified file. Selecting a commit will open a diff view of the changes introduced by that commit. When you right-click on a commit, you'll get options to Copy Commit ID and Copy Commit Message.
Visual Studio Code supports more Git history workflows through extensions available on the VS Code Marketplace.
Tip: Click on an extension tile to read the description and reviews in the Marketplace.
Git output window
You can always peek under the hood to see the Git commands we are using. This is helpful if something strange is happening or if you are just curious. :)
To open the Git output window, run View > Output and select Git from the dropdown list.
Initialize a repository
If your workspace is on your local machine, you can enable Git source control by creating a Git repository with the Initialize Repository command. When VS Code doesn't detect an existing Git repository, the Source Control view will give you the options to Initialize Repository or Publish to GitHub.
You can also run the Git: Initialize Repository and Publish to GitHub commands from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)). Running Initialize Repository will create the necessary Git repository metadata files and show your workspace files as untracked changes ready to be staged. Publish to GitHub will directly publish your workspace folder to a GitHub repository, allowing you to choose between a private and public repositories. Check out our publishing repos video for more information about publishing to GitHub.
VS Code as Git editor
When you launch VS Code from the command line, you can pass the --wait argument to make the launch command wait until you have closed the new VS Code instance. This can be useful when you configure VS Code as your Git external editor so Git will wait until you close the launched VS Code instance.
Here are the steps to do so:
- Make sure you can run
code --helpfrom the command line and you get help.- if you do not see help, please follow these steps:
- macOS: Select Shell Command: Install 'Code' command in path from the Command Palette.
- Windows: Make sure you selected Add to PATH during the installation.
- Linux: Make sure you installed Code via our new .deb or .rpm packages.
- if you do not see help, please follow these steps:
- From the command line, run
git config --global core.editor 'code --wait'
Now you can run git config --global -e and use VS Code as editor for configuring Git.
VS Code as Git diff tool
Add the following to your Git configurations to use VS Code as the diff tool:
This leverages the --diff option you can pass to VS Code to compare two files side by side.
To summarize, here are some examples of where you can use VS Code as the editor:
git rebase HEAD~3 -ido interactive rebase using VS Codegit commituse VS Code for the commit messagegit add -pfollowed by e for interactive addgit difftool <commit>^ <commit>use VS Code as the diff editor for changes
Working with pull requests
Visual Studio Code also supports pull request workflows through the GitHub Pull Requests and Issues extension available on the VS Code Marketplace. Pull request extensions let you review, comment, and verify source code contributions directly within VS Code.
Next steps
- Intro Video - Git Version Control - An introductory video providing an overview of VS Code Git support.
- Basic Editing - Learn about the powerful VS Code editor.
- Code Navigation - Move quickly through your source code.
- Debugging - This is where VS Code really shines
- Tasks - Running tasks with Gulp, Grunt, and Jake. Showing Errors and Warnings
- Source Control API - If you want to integrate another Source Control provider into VS Code, see our Source Control API.
Common questions
I initialized my repo but the actions in the ... menu are all grayed out
To push, pull, and sync you need to have a Git origin set up. You can get the required URL from the repository host. Once you have that URL, you need to add it to the Git settings by running a couple of command-line actions. For example:
My team is using Team Foundation Version Control (TFVC) instead of Git. What should I do?
Use the Azure Repos extension and this will light up TFVC support.
Why do the Pull, Push and Sync actions never finish?
This usually means there is no credential management configured in Git and you're not getting credential prompts for some reason.
You can always set up a credential helper in order to pull and push from a remote server without having VS Code prompt for your credentials each time.
How can I sign in to Git with my Azure DevOps organization that requires multi-factor authentication?
There are now Git credential helpers that assist with multi-factor authentication. You can download these from Git Credential Manager for Mac and Linux and Git Credential Manager for Windows.
I have GitHub Desktop installed on my computer but VS Code ignores it
VS Code only supports the official Git distribution for its Git integration.
I keep getting Git authentication dialogs whenever VS Code is running
VS Code automatically fetches changes from the server in order to present you with a summary of incoming changes. The Git authentication dialog is independent from VS Code itself and is a part of your current Git credential helper.
One way to avoid these prompts is to set up a credential helper that remembers your credentials.
Another option is to disable the auto fetch feature by changing the following setting: 'git.autofetch': false.
Can I use SSH Git authentication with VS Code?
Yes, though VS Code works most easily with SSH keys without a passphrase. If you have an SSH key with a passphrase, you'll need to launch VS Code from a Git Bash prompt to inherit its SSH environment.
So to start with coding scripts apparently “the” way to go is to use Git. Dale was using gitlab.com to share his scripts repository so I decided to go the same route.
I created an account and created my first “Project”.
You need to fill in some information and when you have done this, just create the project!
Once your project is created you will see that there is only a README file that we choose to create, but other than that it is empty.
Cloning your project using git
Now that we have our project we can “clone” the project locally to our computer. So you need to copy the git URL from the GitLab project folder on the website:
Now we have the URL we can start the clone.I have a MacBook Pro with OSX so for me this looked like this:
Git Commands For Vs Code
There is also a way to authenticate with a private/public SSH key, so you don’t have to put in your username and password every time you clone your project. But this is out of scope for this blog article. I will try to explain this in another blog article.
We see that the directory is still empty.
Opening the cloned project in Visual Studio Code
Using Git With Vs Code
Now the next step is to work with a proper code editor. And that is where Visual Studio Code comes in. So obviously you will have to install Visual Studio Code first, and this is nothing more than download it and run the install here.
Opening Visual Studio Code for the first time can be overwhelming and confusing about where to start for the first time. But this blog is here to help you with that.
Open the folder you just created:
When you selected your folder, and click on “open” you will see the following screen. Notice the Explorer bar on the left. I suggest clicking around and get yourself familiar with the GUI and the code editor a bit more.
Now that we have everything set up we are ready to create and edit some scripts. Right-click the Explorer and select “New File”:
After creating the actual file I am going to place a comment in there as a quick test and used the short keys CMD + S to save the file locally.
Now make sure your new file is actually “part of the project” I needed to move my sample.tf file to the project folder. Once I did that a little “1” appeared in the “Source Control” button. This means that the project has 1 change this change can be committed. With “commit” we send our code to the gitlab.com cloud storage.
Notice the “U” and this has to do with that this is a new file, and the changes are “untracked. With an existing file, you will be able to track the changes.
Before we can commit we first need to “Stage Changes” by right-clicking the file.
We can commit the code/changes by browsing to “Source Control” by clicking on the “1”. And then select the “checkmark” button.
When this is done you need to type in some kind of description with what you have changed.
When you hit enter, you will notice in the status bar a “1” with an arrow up. This means that there is one (staged) change to push over to gitlab.com. And you need to click on this arrow.
You will get a box with the actual confirmation. Click “OK”.
Ow, when I browse to the www.gitlab.com website again and do a refresh I will see the new file has been uploaded.
So now that we have learned how to use git with www.gitlab.com and Visual Studio Code we are ready to create some terraform scripts.
Using SSH key authentication
Using Git With Visual Studio Code Pdf
With pushing and pulling you need to type in your credentials every time you do this.To make this easier you need to use authentication with SSH keys.
Enable SSH Key authentication.
Generate an RSA key:
Look at the key and copy the output:
Git With Visual Studio Code Tutorial
The key import can be verified here.
Now we can test a “pull” using SSH key authentication:
Using Git With Visual Studio Code Free
