Working with Jupyter Notebooks in Visual Studio Code. Jupyter (formerly IPython Notebook) is an open-source project that lets you easily combine Markdown text and executable Python source code on one canvas called a notebook.Visual Studio Code supports working with Jupyter Notebooks natively, as well as through Python code files.This topic covers the native support available for Jupyter. This is my first video on youtube with voice recording. LaTeX live on Visual Studio Code link for MikTeXfor MacTeXhttps://www. In this question, the setup of LaTeX in VS Code is explained in one of the answers. I followed the instructions, and am indeed able to compile a LaTeX document in VS Code, with the PDF output as expected in the same folder. However, the preview of the PDF is not working. (Update: it is working, but does not update if the file is compiled again.).
LaTeX is one of those things you are sort of forced to learn when preparing technical documents, especially for academia. It is an old (but highly effective) typesetting system, and it is, at its core, complex as hell to use.
In my day to day I jump between plaforms and operating systems so I always dreamed with a LaTeX editor that rule them all, sadly I had not found such thing (yet) but the closest has been, so far, Visual Studio Code so I took some time to prepare an environment and ensure I can work in the same document in the same way in any platform and, well, document the experience.
First we need to install the fantastic LaTeX Workshop, a Visual Studio Code extension designed to make your life with LaTeX easier (of course you need to have VS Code installed first). Now there is the big question, what about LaTeX? well, we have plenty of options, yes, you need to decide what LaTeX distribution to install and run in each of your operating systems and platforms, this is where I have most of my problems in the past, mostly because I got into a point where my installation was corrupted in macOS and I cannot compile Tex documents. Another problem I would like to avoid is to have global applications in my operating system; for example, I use minted a lot and this requires Pygments to be installed in your system, because this is a Python library I would prefer if it is installed in a virtual environment and all of that… As you see it could be daunting and I wanted to have a single and unique way to do it.
Containers to the rescue
If there were a way to isolate (and distribute) a process from all the rest of your processes… Wait a minute, such thing exists! It is called Docker! What if I use a container with all the dependencies I need to do the typesetting of a document in a container and just use it to compile the document and simple reuse the container all over again!
Visual Studio Code has an extension for this, Remote Containers, I just need to configure it to do what I need and make it work with LaTeX Workshop. This was a lot simpler than I thought but it required a few steps, especially for those that never used the extension before.

First, after installed the mentioned extension, we need to create a folder, .devcontainer in the directory where our document project is located, this directory with its content needs to be version controlled if you want to share your experience, it behaves pretty much like your settings for the project. Inside this directory we have to create a Dockerfile with the instructions to assemble our LaTeX container with our requirements, in my case it is very simple:
Feel free to change it to whatever you want to include in your LaTeX distribution, I prefer not to use texlive-full because, well, it will require to install 2GB of packages and I don’t need them all (yet).
Now that we have the instructions to assemble our container I build it locally to avoid delay when running the whole process:
Feel free to use whatever name you want for your image.
Now we create another file, devcontainer.json with the instructions of how to use a container for our project root:
The dockerFile and image tell to VSCode to use the image we already built, if this image does not exists it will build it from scratch (and this will probably take some time). We tell it to automatically install the LaTeX Workshop extension in this container (if not, later VSCode will ask us if we want to install it or not) and opening the port 36887 from the container, we need to do this to enable the native preview used by the extension.
And this is all! When we open the directory with our LaTeX project VSCode will just ask us if we want to do this in the container, just follow the prompts and it will be set, our project will be compiled with our container and generate our document, if you need something else installed just do it in the container image instead of your machine.
In a previous post I showed how one can set up Atom to use for writing LaTeX, and discussed a number of benefits of using an editor such as Atom over the one that is by default available.This article discusses how to set up Microsoft’s Visual Studio Code.This post is less detailed on why you might want to make use of this functionality, and so if some of the terms are not familiar, you should look at the Atom guide for more details.
Installation
There are a wealth of options to download VSCode on the download page.On Windows and Mac it is a simple download and install.For Linux, there is the option of either a .deb/.rpm file, or downloading through Snap.It’s also available on Arch based systems through pacman.
Once installed you are presented with the following screen. Whilst it works for writing text out of the box, you will want to install some extensions to cusomtise it for your own tastes.These can be found in the extensions tab, where the red box is on the screenshot.Alternatively press C-shift-x.
Where to find the Marketplace. It is Microsoft, after all.
The extensions are part of the reason that VSCode is so popular for use in software development: there is a huge community that use it and make extensions for it.You can search for extensions after clicking on the tab.
Recommended Packages
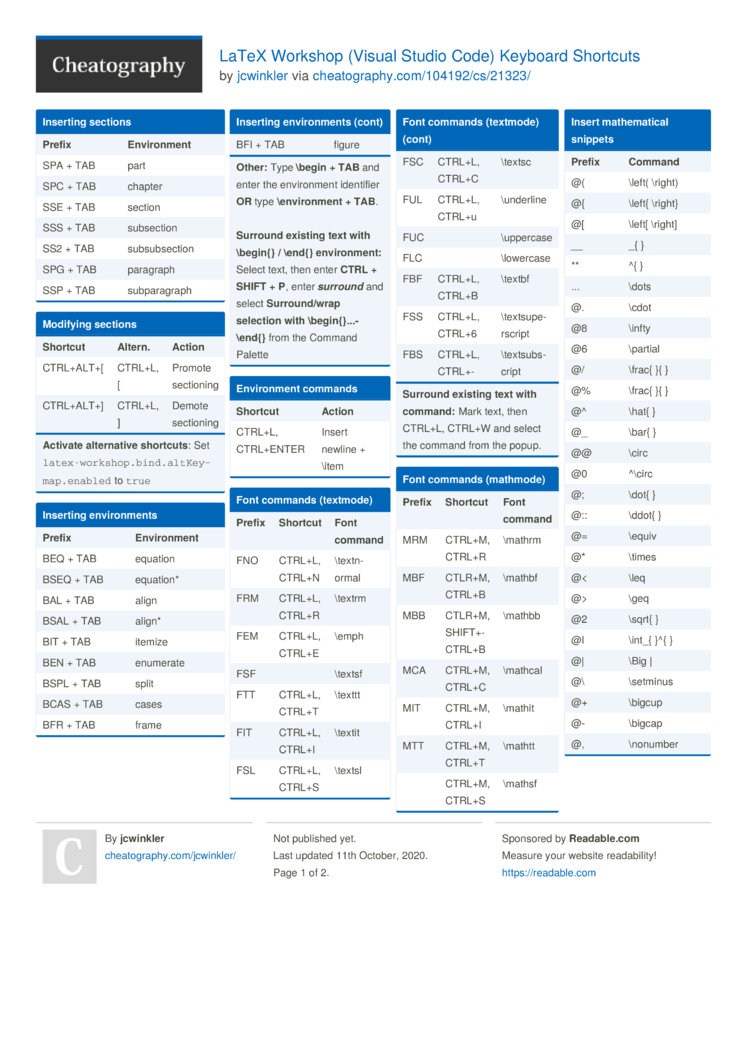
LaTeX Workshop
In contrast to Atom, you don’t need to add any language support for LaTeX in VSCode, so this is the only extension that you really need.VSCode is oriented at being more than a text editor, and towards an Integrated Development Environment for programming. LaTeX Workhop very much follows in that regard, providing a lot of tools that you would need whilst writing.Like latex-tools for Atom, it gives the option to compile the document from within the editor and has bibliography integration.Not many commands are available by keybindings by default (though you can define your own keybindings):
C-alt-b: compile the document.C-alt-j: sync to pdf from cursor.
However, you can open a tab on the left of the screen by clicking the TeX icon which provides much more:
Click the TeX logo on the left of the screen for a lot of useful tools.
Among these are options, for instance:
- build with luatex.
- select which viewer to view the pdf in (either a tab within VSCode, an external pdf viewer or within a web browser).
- search for citations.
Citation support is not quite as seamless as with Atom.By default, when you type cite{} in Atom, the bibliography immediately opens.In VSCode, this sort of happens in the sense that the Intellisense tab shows a list of citation keys that narrows down as you type, but you can’t search information about the citation itself.You can do this, but you need to select Open citation browser under the Miscellaneous tab on the left.This works, but is less seamless than in Atom, and you can only search by author name, which is not ideal.
This is kind of annoying.
One quite useful option is the Snippet Panel, which when clicked will open a tab on the right with symbols, which when selected will add in the relevant LaTeX code at your cursor in the document.It’s mostly maths symbols, but also Greek letters and some latin symbols.
Click on the symbol you want and the code goes in.
One downside is that it’s not immediately obvious how to use XeLaTeX to compile, but luatex works just as well for me.

Insert Unicode
This is more for writing linguistics papers.As I’ve written about before, it is better to write directly in unicode for non-Latin and phonetic symbols rather than using, e.g. tipa.I’ve nothing inherently against tipa, it works totally well for the output, but I find it difficult to read in the source, and you can’t reuse that example outside of LaTeX.
The problem with writing in unicode is that you need to know the right code, and there is a lot.Insert Unicode is a wonderful extension that allows you to search for characters by name or by code, and then select them to insert.If you already the code, you don’t need this, but if you know which symbol to look for, it will save you the time to look it up online.What is so nice about this extension, and here it has the edge over the equivalent in Atom, is that you can save your frequently used symbols in whatever way you like.
To save whichever you want, press C-shift-P to bring up the command pallette, and search for Insert Unicode: Manage Favourites, and you can use the GUI.Alternatively you can edit the settings.json file with your desired structure.
Snippets
Unlike latex-tools for Atom, Latex Workshop does not define a large amount of snippets, which means that you will end up making your own.VSCode stores snippets in json format.As is common, the important elements for each snippet are the prefix, the body and the description.Cursor positions are designated numerically after $, with $1 denoting the first position, $2 the second after pressing tabetc.The scope of the snippet is handled automatically in VSCode, unlike in Atom, as each format has its own .json file.Thus, your LaTeX snippets will be stored in the latex.json file.
Latex Visual Studio Code Free
To make a new snippet:
- press
C-shift-pand search for Preferences: Configure User Snippets. - Select latex.json from the next menu.
- Write the snippet between the outer
{}braces.
Below is an example for inserting small caps.

Be sure to make sure the commas are at the end of the lines.
Customising
There is a huge amount that you can do with Visual Studio Code to set it up according to your own favourites.Top theme lists are not hard to find online, and can usually be added through the VSCode Marketplace.Once installed, switching themes is very easy, open the command pallette and search for Preferences: Color Theme and you can preview them before selecting.1Unlike with Atom, the UI and the text window are treated as one.
Vscode Latex Workshop Xelatex
Ultimately, it’s an editor for everything
VSCode is a brilliant piece of software and using it for LaTeX is just a small part of what you can do with it.Like Atom, it too is built on Electron, so it’s not exactly a lightweight program suitable for older computers, but an admirable amount of work has gone in to optimise it and reduce memory usage, so you shouldn’t have any problems on most computers.Furthermore, it’s got some key functionality that Atom lacks.When I write in LaTeX, I have to admit that I don’t tend to use the build options that the editor allows for.That is, I wouldn’t build it using the options given above in LaTeX Workshop.There’s no problem with it, I just prefer to compile from the terminal and use the editor for just snippet and bibliography integration.It’s a personal choice, and it works for me.VSCode is nice in this regard in that it includes a terminal within the editor, just press C-shift-`, so you can write, and then compile without leaving the window.
Run in the terminal without leaving the program.
Another draw towards using VSCode is that I use it for writing .html files, and it is nice to have the option to write LaTeX in the same program.VSCode is really great for writing pretty much any format in, so if you find that you sometimes use LaTeX, sometimes Markdown, sometimes .html, sometimes Python etc etc, and you want to use the same program for all, then this is a great choice.
Or press
C-k C-t. ↩
Recommended for you
